問い合わせフォームに電話のチャネルを追加する

📅 2022-03-20
自社サイトから問い合わせについての導線を作る場合、最もよく見るのは下記の2つかと思います。
- お問い合わせフォームページを作成し、フォームを入力するとメールが送信される
- お問い合わせページに電話番号を掲載し、エンドユーザーが電話を発信する
1については要件を記載した上で、かつメールという非同期チャネルで応対することができるので効率的に処理することができますが、2については電話をオペレーターないし社員が受けて初めて要件をヒアリングするというところからはじまります。
この電話のチャネルにおいて、電話をする前にあらかじめ問い合わせ内容情報を取得できれば、業務効率化できますし、CXの向上にもつながります。
また、電話についてもエンドユーザーから電話をかけてもらうのではなく、企業側からエンドユーザーの電話にかけることで、エンドユーザーが持つ通話料金の懸念を払拭できるかと思います。
今回は、Amazon ConnectのStartOutboundVoiceContact APIを活用して、ホームページのお問い合わせフォームに電話のチャネルを追加し、より効率的に問い合わせができるようにしてみましょう。
解説動画はこちら!
ブログ記事をより詳細に解説している動画です。
サンプルアプリケーションの動作についてもこちらからどうぞ。
動作イメージ
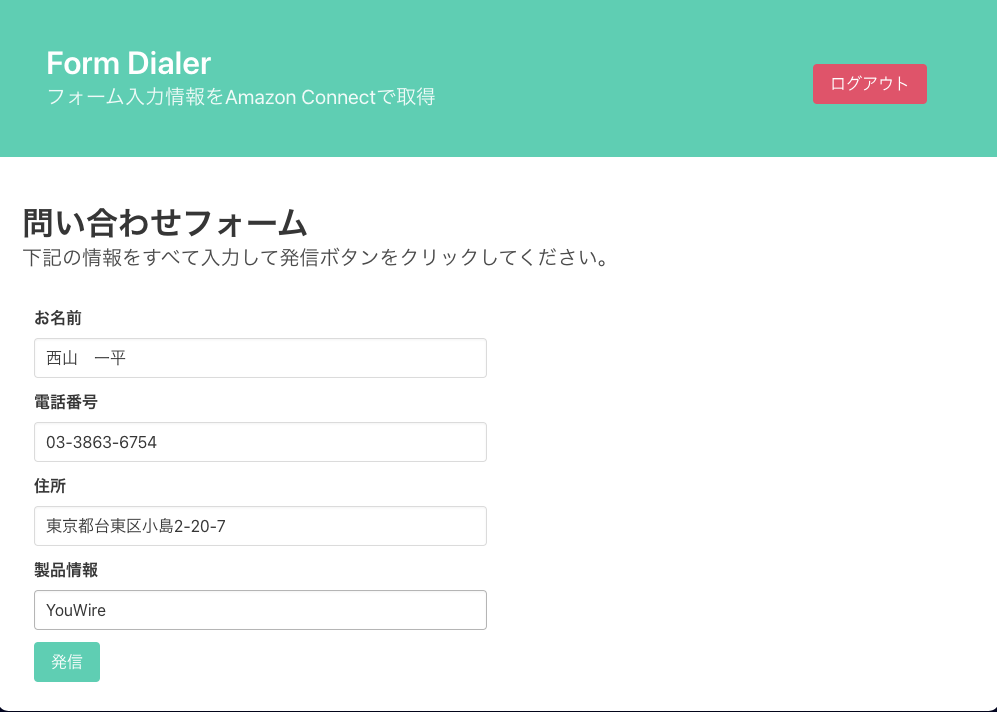
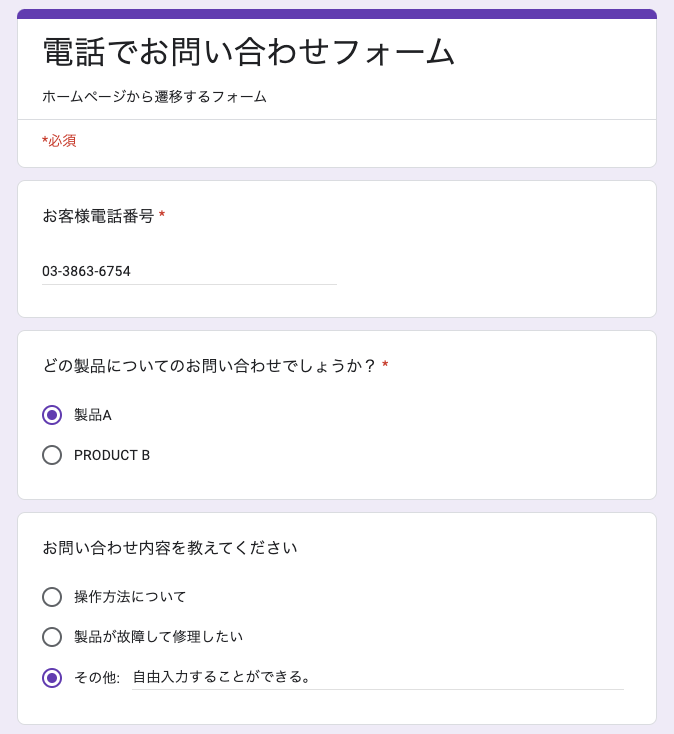
サンプルアプリを動作させると下記のような画面となります。

ポイントとなるのは、フォームに電話番号入力枠を追加することと、フォーム送信ボタンが発信ボタンになっている点です。
有効な電話番号を入力し発信ボタンをクリックすると、しばらくした後入力した電話番号へ電話が着信し、Amazon Connectへ入力した情報が連携された状態で通話が開始されます。
実際の動作については、動画をご覧ください。
サンプルアプリソースコード
今回作成したサンプルアプリケーションのコードは下記から利用可能です。
https://github.com/1pepepe/formdialer
アーキテクチャ
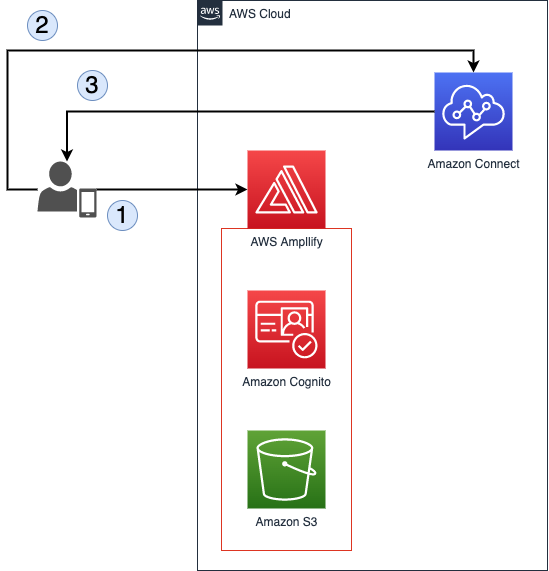
アーキテクチャ図は下記となります。
- Amplifyで作成したフォーム画面へアクセス
- 入力した電話番号を含む情報でAmazon ConnectのStartOutboundVoiceContact APIを実行
- Amazon Connectから入力した電話番号へ通話が発信される

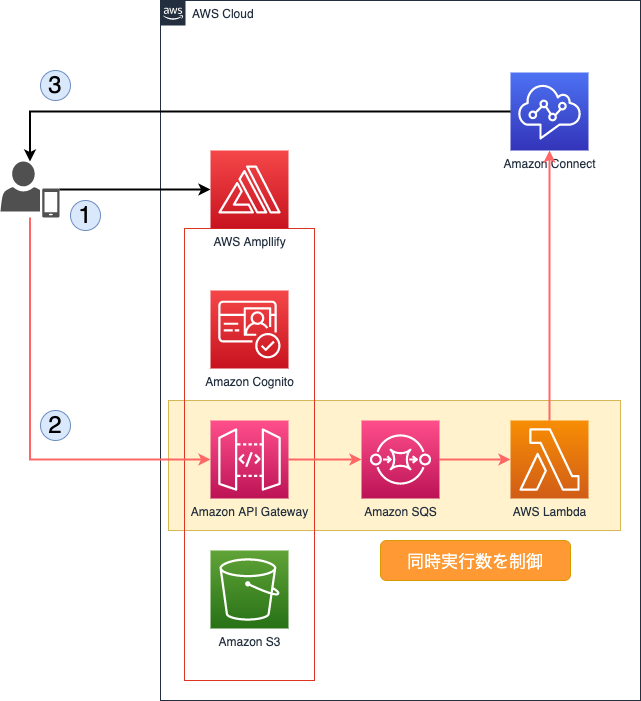
②のAPIを実行する箇所ですが、サンプルアプリケーションではクライアントから直接APIを実行していますが、Amazon Connect APIのクォータを考慮できていないため、ちゃんとしたアプリケーションを作成する際にはAPI Gateway、Amazon SQS、AWS Lambdaを利用してLambdaの同時実行数を制御する必要があります。
変更点は下記の黄色枠の箇所になります。
クォータを考慮したAPIの利用についてはこちらのスライド12以降を参照ください。
Amazon Connect APIのスロットリングについてはこちらのドキュメントを参照ください。

発信の仕組み
インプットフォームをsubmitすると下記の関数が実行されます。
const onCall = () => {
console.log(name);
console.log(phoneNumber);
console.log(address);
console.log(product);
if (name.length == 0 || phoneNumber.length == 0 || address.length == 0 || product.length == 0) {
alert("すべての項目を入力してください");
return false;
}
/* 電話番号のバリデーションチェック */
let eNumber = phoneNumber.replace(/[━.*‐.*―.*-.*\-.*ー.*\-]/gi,'');
if (!eNumber.match(/^(0[5-9]0[0-9]{8}|0[1-9][1-9][0-9]{7})$/)) {
alert("正しい電話番号を入力してください");
return false;
}
eNumber = "+81" + eNumber.substr(1);
console.log(eNumber);
const connect = new AWS.Connect({
credentials: credentials,
apiVersion: '2017-08-08',
region: 'ap-northeast-1'
});
const params = {
InstanceId: INSTANCE_ID,
ContactFlowId: CONTACT_FLOW_ID,
DestinationPhoneNumber: eNumber,
SourcePhoneNumber: SOURCE_PHONE_NUMBER,
/* Amazon Connectへ渡したい情報を属性としてインプットする */
Attributes: {
name: name,
address: address,
product: product
}
};
connect.startOutboundVoiceContact(params,(err, data) => {
if (err) {
console.log(err);
alert(`発信に失敗しました`);
} else {
console.log(data);
alert(`発信しました!`);
}
});
};フォームの入力チェック、電話番号のバリデーションチェックの後、StartOutboundVoiceContact APIのAttributesパラメータにて、フォームの入力情報からAmazon Connectへ渡したい情報をインプットします。
すべての属性キーバリュー合計で、32,768 UTF-8バイトを入れることができるため、多量のデータを送信することができます。
詳細はこちらのAPIドキュメントを参照ください。
クライアントへのAPI実行権限は、Cognito認証時のFederated Identitiesにて与えています。
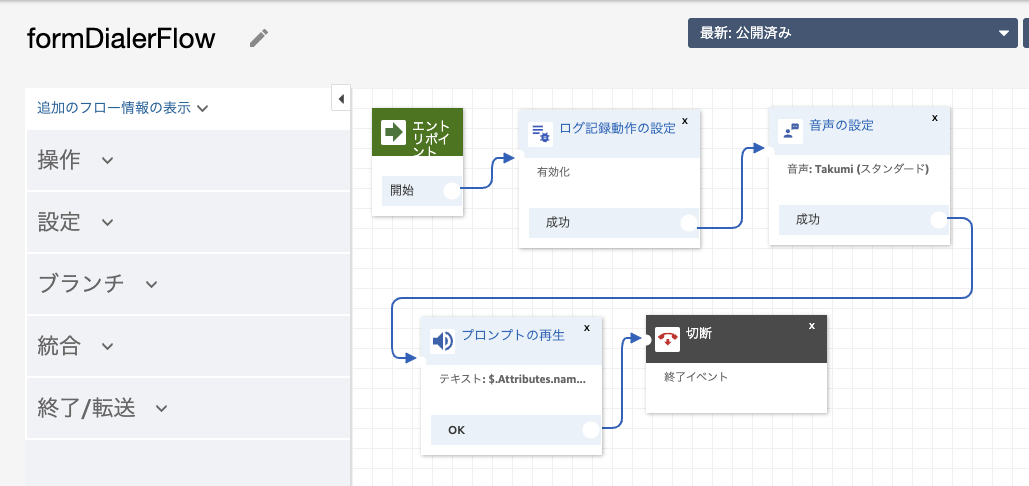
問い合わせフロー
テスト用のフローはシンプルに受け取った情報をアナウンスで再生するものです。
APIから渡したユーザー定義の問い合わせ属性は、テキスト入力の場合でもSSMLでも、$.Attributes.【key名】で参照することができます。
以下はプロンプトの例です。
$.Attributes.name さん、お電話ありがとうございます。
入力された住所は $.Attributes.address です。
$.Attributes.product についてのお問い合わせですね。
テスト通話を終了します。

活用アイデア
サンプルアプリケーションはシンプルなフォーム画面でしたが、サードパーティサービスとの連携やUIのカスタマイズをすることで、より使いやすいサービスを提供することができると思います。
Google Formとの連携
例えばGoogle Formと連携すれば、問い合わせフォームも問い合わせフローもGUIで簡単に変更可能になります。
フォームで問い合わせ内容を入力することで、問い合わせフローで対応するキューを特定することができるため、効率的にルーティングをすることができます。

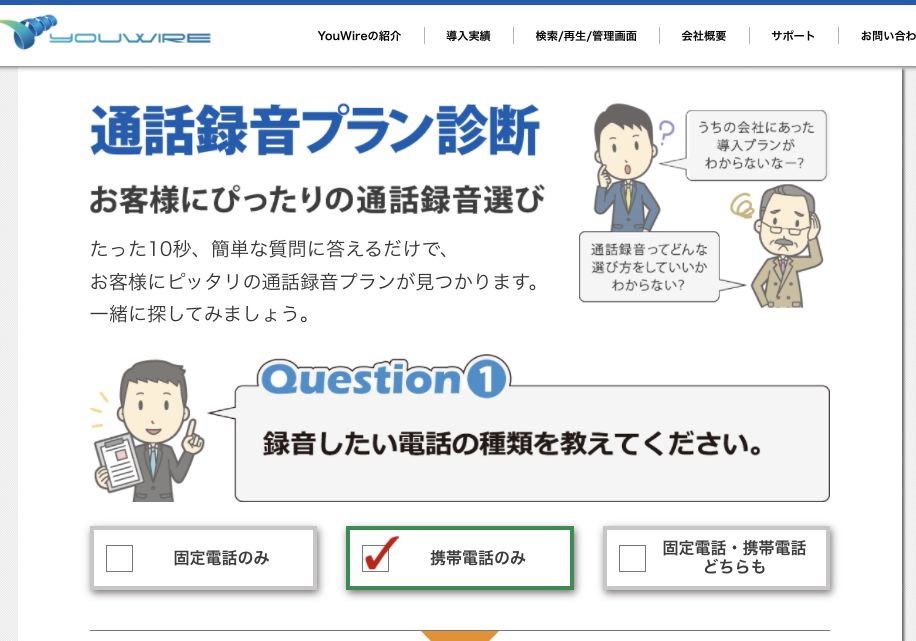
ビジュアルIVR
また、ホームページでエンドユーザーがチェックできるサービスのプラン診断結果に「電話でお申し込み」ボタンを追加することで、ビジュアルIVRを作ることができます。
診断結果を受電したオペレーターのカスタムCCP画面に表示することで、ヒアリングをせずにスピーディーに契約の案内をすることができます。


問い合わせフォームに電話の込み具合を表示する + コールバックボタンの設置
さらに追加の要素となりますが、現在の待ち呼数をリアルタイムでフォーム画面に表示することができれば、エンドユーザーは電話ではなくメールやチャットの問い合わせに切り替えることができます。
また、コールバック予約ボタンを用意しておくことで、エンドユーザーへ発信後に即時コールバックキューに入れて切断し、オペレーターが空き次第、入力した情報を参照しつつ折返し連絡を行う。ということが実現可能だと思います。
おわりに
Amazon ConnectのStartOutboundVoiceContact APIを利用して、問い合わせフォームに電話のチャネルを追加する方法でした。
実装は非常にシンプルですが、拡張性が高く様々な活用方法があります。
電話の問い合わせ比率が高いセンターや、問い合わせがIVRで細分化されているセンターほど導入効果があると思うので、ぜひ検討してみてはいかがでしょうか。
